Introduction:-
Hii Friends....
Today I explain how to make a bill using simple html and javascript . Here i use some functions and some html part for designing purpose . So here I explain step by step this task.
Step:1 The designing code goes here.
<head>
<title> Asp.Net Modules </title>
</head>
<center>
<script type="text/javascript">
function pp()
{
window.print();
}
</script>
<script type="text/javascript">
function pizza()
{
if(document.getElementById('p1').checked==true)
{
var a=document.getElementById('i1').value;
var b=document.getElementById('q1').value;
if(b=="")
{
alert("Enter qua");
}
else
{
var c=Number(a)*Number(b);
document.getElementById('a1').value=c;
}
}
}
function burger()
{
var a=document.getElementById('i2').value;
var b=document.getElementById('q2').value;
if(b=="")
{
alert("Enter qua");
}
else
{
var c=Number(a)*Number(b);
document.getElementById('a2').value=c;
}
}
function sticks()
{
var a=document.getElementById('i3').value;
var b=document.getElementById('q3').value;
if(b=="")
{
alert("Enter qua");
}
else
{
var c=Number(a)*Number(b);
document.getElementById('a3').value=c;
}
}
function frenchfry()
{
var a=document.getElementById('i4').value;
var b=document.getElementById('q4').value;
if(b=="")
{
alert("Enter qua");
}
else
{
var c=Number(a)*Number(b);
document.getElementById('a4').value=c;
}
}
function totalamount()
{
var a=document.getElementById('a1').value;
var b=document.getElementById('a2').value;
var c=document.getElementById('a3').value;
var d=document.getElementById('a4').value;
var tt=Number(a)+Number(b)+Number(c)+Number(d);
document.getElementById('total').value=tt;
var abc=document.getElementById('tp').value;
var per=tt*abc/100;
document.getElementById('per').value=per;
var cc=Number(tt)+Number(per);
document.getElementById('gross').value=cc;
}
</script>
<table border=2 bgcolor=gray>
<tr>
<td>Name of Rec</td>
<td><input type=text id=n value=Name onfocus="if(this.value=='Name'){this.value=''}"onblur="if(this.value==''){this.value='Name'}"></td>
</tr>
<tr>
<td>Time</td>
<td><input type=text id=c></td>
<td><input type=button value=print onclick=pp()></td>
</tr>
<tr>
<table border=2>
<tr>
<td>ItemName</td>
<td>Price</td>
<td>Qua</td>
<td >Amount</td>
</tr>
<tr>
<td>
<input type=checkbox id=p1 onchange=pizza()>Pizza
</td>
<td><input type=text value="100" id=i1 disabled></td>
<td><input type=text id=q1></td>
<td><input type=text id=a1 disabled></td>
</tr>
<tr>
<td>
<input type=checkbox id=p2 onchange=burger()>Burger
</td>
<td><input type=text value="100" id=i2 disabled></td>
<td><input type=text id=q2></td>
<td><input type=text id=a2 disabled></td>
</tr>
<tr>
<td>
<input type=checkbox id=p3 onchange=sticks()>Sticks
</td>
<td><input type=text value="100" id=i3 disabled></td>
<td><input type=text id=q3></td>
<td><input type=text id=a3 disabled></td>
</tr>
<tr>
<td>
<input type=checkbox id=p4 onchange=frenchfry()>FrenchFry
</td>
<td><input type=text value="100" id=i4 disabled></td>
<td><input type=text id=q4></td>
<td><input type=text id=a4 disabled></td>
</tr>
<tr>
<td colspan=3>
<div align=right>
TOTAL
</div>
</td><td><input type=text id=total disabled></td>
</tr>
<tr>
<td colspan=2>Enter Tax Per
</td>
<td><input type=text id=tp value="12">
</td>
<td>
<input type=text id=per disabled>
</td>
</tr>
<tr>
<td colspan=3 ><div align=right><input type=button value=pay onclick=totalamount()></td>
</div>
<td>
<input type=text id=gross disabled>
</td>
</tr>
<tr>
<tr></tr>
</tr>
</table>
</tr>
</table>
<script type="text/javascript">
function clock()
{
var now = new Date();
var outStr = now.getHours()+':'+now.getMinutes()+':'+now.getSeconds();
document.getElementById('c').value=outStr;
setTimeout('clock()',1000);
}
clock();
</script>
</center>
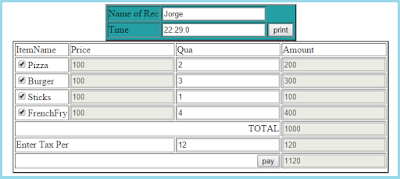
Demo :-
[1] Firstly enter the quantity of the items.
Hii Friends....
Today I explain how to make a bill using simple html and javascript . Here i use some functions and some html part for designing purpose . So here I explain step by step this task.
Step:1 The designing code goes here.
<head>
<title> Asp.Net Modules </title>
</head>
<center>
<script type="text/javascript">
function pp()
{
window.print();
}
</script>
<script type="text/javascript">
function pizza()
{
if(document.getElementById('p1').checked==true)
{
var a=document.getElementById('i1').value;
var b=document.getElementById('q1').value;
if(b=="")
{
alert("Enter qua");
}
else
{
var c=Number(a)*Number(b);
document.getElementById('a1').value=c;
}
}
}
function burger()
{
var a=document.getElementById('i2').value;
var b=document.getElementById('q2').value;
if(b=="")
{
alert("Enter qua");
}
else
{
var c=Number(a)*Number(b);
document.getElementById('a2').value=c;
}
}
function sticks()
{
var a=document.getElementById('i3').value;
var b=document.getElementById('q3').value;
if(b=="")
{
alert("Enter qua");
}
else
{
var c=Number(a)*Number(b);
document.getElementById('a3').value=c;
}
}
function frenchfry()
{
var a=document.getElementById('i4').value;
var b=document.getElementById('q4').value;
if(b=="")
{
alert("Enter qua");
}
else
{
var c=Number(a)*Number(b);
document.getElementById('a4').value=c;
}
}
function totalamount()
{
var a=document.getElementById('a1').value;
var b=document.getElementById('a2').value;
var c=document.getElementById('a3').value;
var d=document.getElementById('a4').value;
var tt=Number(a)+Number(b)+Number(c)+Number(d);
document.getElementById('total').value=tt;
var abc=document.getElementById('tp').value;
var per=tt*abc/100;
document.getElementById('per').value=per;
var cc=Number(tt)+Number(per);
document.getElementById('gross').value=cc;
}
</script>
<table border=2 bgcolor=gray>
<tr>
<td>Name of Rec</td>
<td><input type=text id=n value=Name onfocus="if(this.value=='Name'){this.value=''}"onblur="if(this.value==''){this.value='Name'}"></td>
</tr>
<tr>
<td>Time</td>
<td><input type=text id=c></td>
<td><input type=button value=print onclick=pp()></td>
</tr>
<tr>
<table border=2>
<tr>
<td>ItemName</td>
<td>Price</td>
<td>Qua</td>
<td >Amount</td>
</tr>
<tr>
<td>
<input type=checkbox id=p1 onchange=pizza()>Pizza
</td>
<td><input type=text value="100" id=i1 disabled></td>
<td><input type=text id=q1></td>
<td><input type=text id=a1 disabled></td>
</tr>
<tr>
<td>
<input type=checkbox id=p2 onchange=burger()>Burger
</td>
<td><input type=text value="100" id=i2 disabled></td>
<td><input type=text id=q2></td>
<td><input type=text id=a2 disabled></td>
</tr>
<tr>
<td>
<input type=checkbox id=p3 onchange=sticks()>Sticks
</td>
<td><input type=text value="100" id=i3 disabled></td>
<td><input type=text id=q3></td>
<td><input type=text id=a3 disabled></td>
</tr>
<tr>
<td>
<input type=checkbox id=p4 onchange=frenchfry()>FrenchFry
</td>
<td><input type=text value="100" id=i4 disabled></td>
<td><input type=text id=q4></td>
<td><input type=text id=a4 disabled></td>
</tr>
<tr>
<td colspan=3>
<div align=right>
TOTAL
</div>
</td><td><input type=text id=total disabled></td>
</tr>
<tr>
<td colspan=2>Enter Tax Per
</td>
<td><input type=text id=tp value="12">
</td>
<td>
<input type=text id=per disabled>
</td>
</tr>
<tr>
<td colspan=3 ><div align=right><input type=button value=pay onclick=totalamount()></td>
</div>
<input type=text id=gross disabled>
</td>
</tr>
<tr>
<tr></tr>
</tr>
</table>
</tr>
</table>
<script type="text/javascript">
function clock()
{
var now = new Date();
var outStr = now.getHours()+':'+now.getMinutes()+':'+now.getSeconds();
document.getElementById('c').value=outStr;
setTimeout('clock()',1000);
}
clock();
</script>
</center>
Demo :-
[1] Firstly enter the quantity of the items.
[2] Check that items you want .
[3] Click on pay button and you can get print of the bill.








0 comments:
Post a Comment