Introduction:
Hi.. Friends,
Today I explain that how to bind a repeater in asp.net . The process of binding a repeater is same as binding a grid view . Now i going to explain this process step by step.
Step:1
Firstly create a database and give it a name and then create a table I create a table and give it reptr name.
Step:2
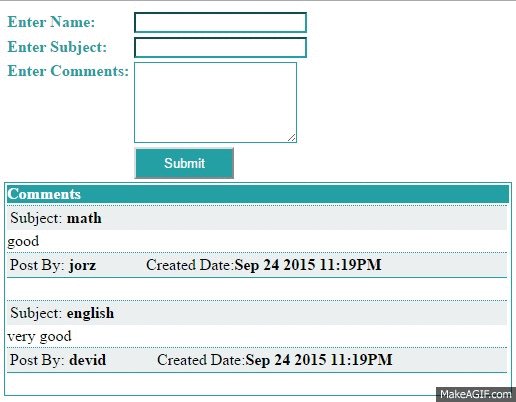
The designing code goes here.
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Repeator Control Example</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<table>
<tr>
<td style="font-weight: bold; color: #249fa3">Enter Name: </td>
<td><asp:TextBox ID="txtName" runat="server" BorderColor="#249FA3"/></td>
</tr>
<tr>
<td style="font-weight: bold; color: #249fa3">Enter Subject: </td>
<td><asp:TextBox ID="txtSubject" runat="server" BorderColor="#249FA3"/></td>
</tr>
<tr>
<td valign="top" style="font-weight: bold; color: #249fa3">Enter Comments:</td>
<td><asp:TextBox ID="txtComment" runat="server" Rows="5" Columns="20" TextMode="MultiLine" BorderColor="#249FA3"/></td>
</tr>
<tr>
<td></td>
<td><asp:Button ID="btnSubmit" runat="server" Text="Submit" onclick="btnSubmit_Click" BackColor="#249FA3" ForeColor="White" height="32px" width="100px"/></td>
</tr>
</table>
</div>
<div>
<asp:Repeater ID="RepDetails" runat="server">
<HeaderTemplate>
<table style=" border:1px solid #249fa3; width:500px" cellpadding="0">
<tr style="background-color:#249fa3; color:White">
<td colspan="2">
<b>Comments</b>
</td>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr style="background-color:#EBEFF0">
<td>
<table style="background-color:#EBEFF0;border-top:1px dotted #249fa3; width:500px" >
<tr>
<td>
Subject:
<asp:Label ID="lblSubject" runat="server" Text='<%#Eval("Subject") %>' Font-Bold="true"/>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<asp:Label ID="lblComment" runat="server" Text='<%#Eval("Comment") %>'/>
</td>
</tr>
<tr>
<td>
<table style="background-color:#EBEFF0;border-top:1px dotted #249fa3;border-bottom:1px solid #249fa3; width:500px" >
<tr>
<td>Post By: <asp:Label ID="lblUser" runat="server" Font-Bold="true" Text='<%#Eval("UserName") %>'/></td>
<td>Created Date:<asp:Label ID="lblDate" runat="server" Font-Bold="true" Text='<%#Eval("PostedDate") %>'/></td>
</tr>
</table>
</td>
</tr>
<tr>
<td colspan="2"> </td>
</tr>
</ItemTemplate>
<FooterTemplate>
</table>
</FooterTemplate>
</asp:Repeater>
</div>
</form>
</body>
</html>
Step:3
Add some header files as i given blow.
using System;
using System.Data;
using System.Data.SqlClient;
Step:4
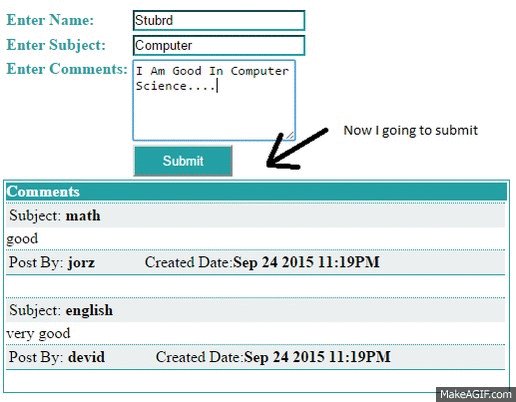
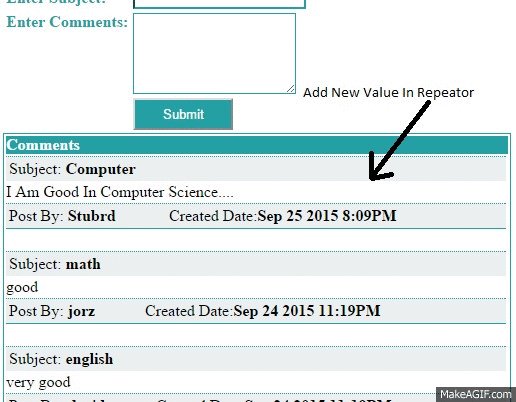
The Cs code goes here.
public partial class reptr : System.Web.UI.Page
{
private SqlConnection con = new SqlConnection("Data Source=Sheetal;Initial Catalog=droplist;Integrated Security=True");
protected void Page_Load(object sender, EventArgs e)
{
if(!IsPostBack)
{
BindRepeaterData();
}
}
protected void btnSubmit_Click(object sender, EventArgs e)
{
con.Open();
SqlCommand cmd = new SqlCommand("insert into reptr (UserName,Subject,Comment,PostedDate) values(@userName,@subject,@comment,@postedDate)", con);
cmd.Parameters.AddWithValue("@userName", txtName.Text);
cmd.Parameters.AddWithValue("@subject", txtSubject.Text);
cmd.Parameters.AddWithValue("@comment", txtComment.Text);
cmd.Parameters.AddWithValue("@postedDate", DateTime.Now);
cmd.ExecuteNonQuery();
con.Close();
txtName.Text = string.Empty;
txtSubject.Text = string.Empty;
txtComment.Text = string.Empty;
BindRepeaterData();
}
protected void BindRepeaterData()
{
con.Open();
SqlCommand cmd = new SqlCommand("select * from reptr Order By PostedDate desc", con);
DataSet ds = new DataSet();
SqlDataAdapter da = new SqlDataAdapter(cmd);
da.Fill(ds);
RepDetails.DataSource = ds;
RepDetails.DataBind();
con.Close();
}
}







0 comments:
Post a Comment